I’ve been in a creative slump lately. I think this is a common but rarely discussed problem for people who transition from arts careers into programming. On one hand, having a well paying remote job means you don’t have to worry about being a starving artist and probably still have some free time to play with apps to create digital art. On the other hand, there can be periods of time where work takes up all your time and you don’t have the energy at the end of the day to make art.
Since we are all in this quarantine crisis, I’ve been trying to tap into my creative side again but it hasn’t been easy. I enrolled in an illustration course on Domestika for discovering your artistic style and have been stuck on the very first project – drawing myself as an animal. It seemed like it should be a fun experimental thing but whenever I had a moment the thought of putting pencil to paper filled me with a strange horror. I had no idea why. I think I was terrified that all of the creativity had been drained out of me and there was nothing left, but I’m still not sure.
My art professor from college once told me that I was one of those types of people that needed to create. If I didn’t create, I would go insane. I think she was right. I also think there is a class of developers who identify as artists but want the flexibility and benefits that a job in the tech industry provides. So they look for developer niches where they can express themselves creatively. One of these niches that I have been dabbling in lately is that of building apps for artists.
In previous blog posts I talked about creative coding frameworks that can be used by programmers to create art, but in this post I am talking about software that doesn’t require coding to be used at all. I think we are seeing growth in the world of apps for artists, which is fantastic. I hope that we continue to see growth because creating art brings joy and by extension, so do tools that allow people to experiment with creating art in new ways.
Electric Zine Maker

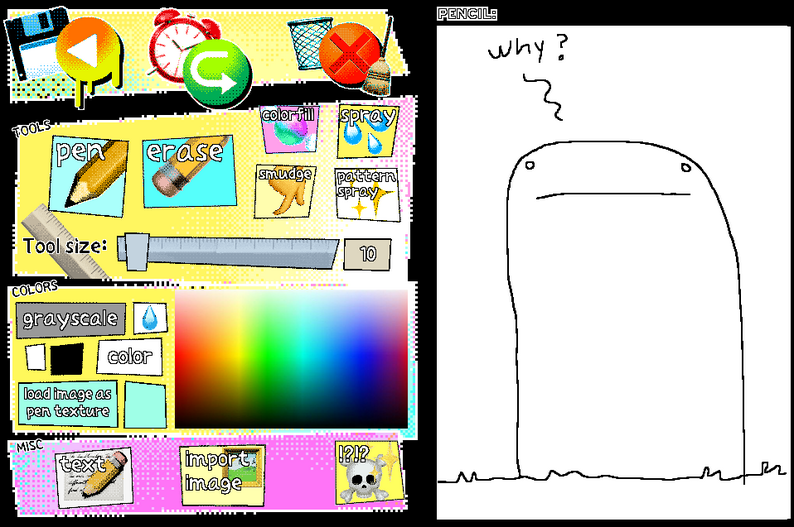
The first tool I wanted to talk about is Nathalie Lawhead’s Electric Zine Maker. It can be downloaded on itch.io. I’ve talked about Lawhead’s work on the blog before, because I am a big fan and enjoy Nathalie’s experimental art games and early internet aesthetic. I had tried to make glitched out art before using phone apps like the aptly named Glitch on Android, but the effects were always limited and I felt like having an application on my computer would give me more freedom.
Enter Electric Zine Maker. There are SO many tools inside this app, it blew my mind. The capacity for glitch art was practically endless. I also appreciated that the interface was not one of polish and gleam but rather had the same early internet aesthetic that Lawhead’s games had. It felt like the interface itself was talking to me, telling me that apps for artists can be FUN and that I shouldn’t take it or myself too seriously.

I felt the app also fit perfectly into the underground culture of zine making as well. Unlike art books with glossy paper that you might find in MoMa, zines are extremely personal and scrappy, often made by hand and scanned by one person for distribution. Lawhead captured the essence of that culture in the way the interface was laid out and the types of tools that are available. It gave me so much joy to play with the Electric Zine Maker, that I even want to make some zines now myself.
Microdose VR

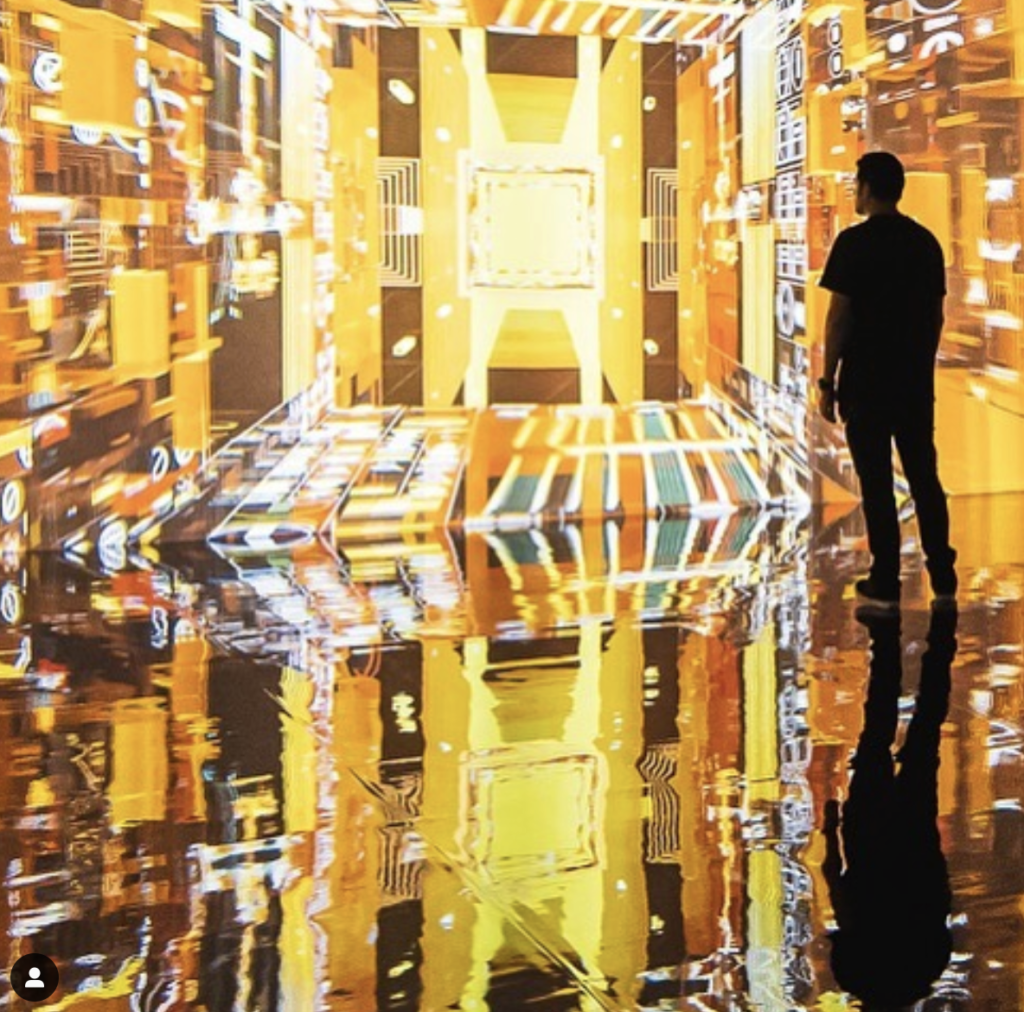
Unfortunately this tool is still in limited rollout so I was not able to download it myself but I can say with great confidence that it is extremely cool. Basically Microdose VR is an application that allows you to create psychedelic larger than life moving visuals in virtual reality. Its also designed to be paired with music and dancing for the ultimate rave experience. However, I think it can also be used in other contexts, from meditation and relaxation to self reflection.
I first discovered Microdose VR just a week ago when I tuned into a audiovisual live stream of a Bassnectar concert. I was stunned by the art and asked my friend who had linked me about it. Words cannot express my disappointment when I saw that I needed a seed code in order to actually download the software to start making art myself. Nevertheless, there was plenty of art to view on their Instagram account so I went and followed them there, and also joined their Discord channel.

Another thing that is special about Microdose VR is that it opens up the rave scene to people like me who are not very comfortable in large crowds. It turns the rave from something that has always been perceived as a shared experience into a personal experience. Honestly it’s one of the most delightful things I’ve seen come out of the VR world since I got my HTC Vive over a year ago. Of course I appreciate the 3D art tools like Tilt Brush but if my impression is correct, Microdose allows you to hit the ground running a lot faster with the ability to generate thousands of different moving textures, patterns, and shapes.
Of course I could end up eating my words if I download the tool and find out that the interface is terrible, but judging from the reaction of other artists it seems like they are doing a good job and responding to user feedback with rapid iteration.
Pose
Featured a few weeks ago on Product Hunt, Pose caught my eye because of its awesome demo video and its charming simplicity. There are a decent number of tools out there for drawing the human body with a digital model, but Pose pairs the process down to the essentials and makes it easy to move your figure around into any position you want. Even though it lacks the anatomical details of some competitors, Pose makes up for it with the ability to change other aspects.
You can make the shoulders of your figure farther apart, for example. You can make them taller or shorter. Also, the lack of anatomical detail makes Pose perfect for illustrators who want to make more stylized art. It might not be obvious for people who don’t make art very much, but even professional artists use references for their work to keep things realistic, and it can be difficult to find a figure in just the right pose for what you are trying to draw.
But Pose isn’t only useful for professional artists. It makes drawing the human form approachable to almost anyone. It can help beginner artists understand how the body moves and play around as they improve. I also can appreciate the affordable price point, because as we know artists aren’t exactly rolling in dough.
Obviously there are many other apps for artists out there that I didn’t talk about, but I felt these three were a good range to highlight the type of stuff that is out there. I’ve been grateful to have these tools to help me explore my creativity and get back into making art. I think more developers should make apps for artists like this because we so often overlook artists and creative folks, preferring to make tools for corporate America.
You might not make as much money, but I guarantee you will have more fun making apps for artists like this. There is still so much more space for experimentation and art making with technology that the sky is really the limit. You could also discover a whole world of creating that you didn’t even know existed. Especially for developers who have a creative side and come from artistic backgrounds, making tools like this is a great way to go back to your roots. Or maybe you will be like me and play with some of the tools that are already out there. Either way, its a ton of fun and I highly recommend it. Remember you can be creative and be in tech, they are not mutually exclusive. Don’t let your creative side die.
If you enjoyed this article, consider following me on Twitter @nadyaprimak or if you need more tips on breaking into the tech industry, you can read my book “Foot in the Door”.