After sharing my post describing what a UI Developer is, I got some requests to write another post specifically about how to get a UI Developer job. It’s certainly not an obvious path. My first job out of college was working for my alma mater in the Art Department media lab, during which time all I knew was that I wanted to transition into web development.
UI development is a mixture of design and programming, which is a pretty good option for a creative coder. When I first got interested in programming I didn’t know positions like “UI Developer” even existed. After that I had a few short term positions where I was focused on just getting my foot in the door. I had some free time and decided to look into various types of UX design courses. I already had a degree in Visual Arts from college, so I thought maybe if I ended up hating being a programmer, UX design would be a good alternative At the time I didn’t know what working in the tech industry would really look like, so I didn’t want to put all my eggs in one basket.
I ended up settling on an Interaction Design certificate offered by UC San Diego through Coursera. It was a series of six courses that taught you how to run A/B tests with different designs, how to conduct research and interviews to figure out the sort of problems users are facing, and how to use tools to speed up the design and testing process.

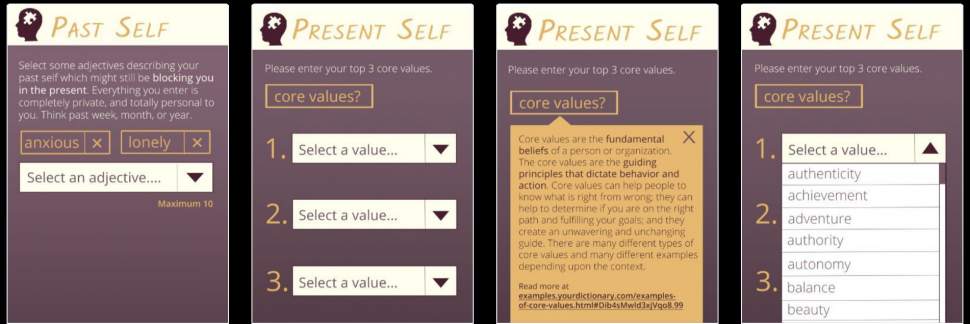
The final course was a capstone project where students had to actually put into practice everything they had learned and create a high fidelity mock-up for a mobile app. What the app was and the problem it solved was completely up to the student. It took me a year to complete the series of courses since by that point I had landed my first software engineering job. It’s hard to say how much of a difference the certificate made in terms of landing my first UI Developer role later on. If I had to guess I would say it was equal parts my Visual Design degree and the certification.

The Interaction Design certification helped me gain more confidence and allowed me to add a significant design project to my portfolio. However, it’s hard to say how much my Visual Arts degree played into the employers decision to hire my for my first UI Developer role . The reason why I say that is because frankly, most software developers do not come from creative backgrounds. I knew at this point that I had a solid foundation in software engineering because I had worked for 8 months at a startup using Angular. That made my art degree like the icing on the cake, and the certification kind of like the cherry on top.
When my husband got admitted into law school in DC, I applied on a whim to a Data Visualization Developer position and got the job without even needing to fly there. While on the surface the title of Data Visualization Developer doesn’t sound like it necessarily involves user interface design, you could tell by reading the job description that it did. Basically the company wanted someone who could draw mock ups for widgets inside of a data visualization application and do research on how they might work best, while also actually developing the widgets and doing other front end work.

That particular position did not give me any sort of UX assessment as part of the interview process, though they did ask about my certification and Visual Arts degree. Unlike standard software engineering positions where you can usually expect a coding test of some sort, UI Developer positions have a wide range of tests. Sometimes they will give you a mock up of a website and ask you to code it. Other times they might ask you how you would go about creating an application for a specific purpose, or what you might do to improve the design of an existing application. They might even have you sketch out interfaces on a white board.
One position I applied for gave me a simple form with a poor user interface and asked me to code a new version that would be better. In this case I misunderstood the instructions and ended up not getting the job. I thought that I wasn’t supposed to touch the code that was already there and that it would be breaking the rules, but in order to change the form input (which was what made the UI terrible) that was a necessity. That is the other tricky part about UI developer positions. It’s easier to misunderstand the instructions if you are given a test that you’ve never had before, or that breaks the paradigm of what you would expect.
!EMPTY!

It also makes it more difficult to give concrete advice on how to pass a UI Developer interview. If you have any doubts at all, it is best to ask. You might get asked about any education you have in the past, or any portfolio pieces that involve user experience design. You might also get asked to demonstrate your coding skills whether through an online test or something more akin to a standard software engineering interview.
Honestly I wouldn’t be surprised if some jobs hand out a take home test where the interviewee must redesign and code a landing page or something of the like. One UI position I interviewed for actually had me sketch out wire-frames on the white board, live code some CSS, fill out a pen and paper test with programming questions, and solve additional programming problems on the white board with another developer. There was no way I could have predicted what all the assessments would be ahead of time.
The only way to really start getting comfortable with the process is to apply to some jobs and see if you can get any interviews. Depending on how much user experience design skills the job actually requires, you might not even be asked to prove those skills at all. The hiring manager might be satisfied with any past design education and ask a few simple questions, and that could be it.
Oftentimes I have found that UI Developer positions still care more about the software development technical skills than design skills. It is another thing to keep in mind if you are more interested in getting UX experience or don’t want to spend more than a few hours a day coding. Make sure you read the job description carefully, and also ask lots of questions in the interview about what your day to day work will look like. I would hate for anyone to end up in a job they hate because the title said UI Developer but in reality they only get one design assignment per month and the rest of their time is spent on awful legacy code.

Another frustration that is common among UI Developers is that they get hired in companies that don’t have a lot of design resources. That might mean you are the only design advocate in your organization, and it is easy to have your voice drowned out. Being assertive is oftentimes required or else you might get frustrated very quickly having to execute poor user interfaces and feeling bitter at your coworkers.
With those warnings aside, I still recommend considering UI Developer positions if you are the type of person who enjoys both coding and design and like to interface with people on both sides. Make a portfolio website, show off some UX and coding projects, and try to land some interviews! I wish you the best of luck.
If you enjoyed this article, consider following me on Twitter @nadyaprimak or if you need more tips on breaking into the tech industry, you can read my book “Foot in the Door”.